PEC1. Deconstrucción de una interfaz gráfica.
PEC1. Deconstrucción de una interfaz gráfica.
Esta primera PEC consiste en la deconstrucción de una interfaz gráfica para así analizar elementos gráficos e interactivos.
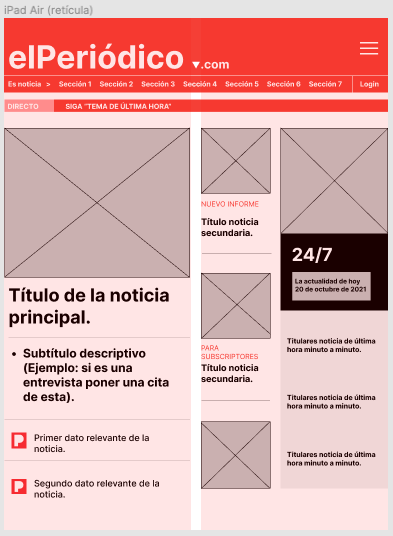
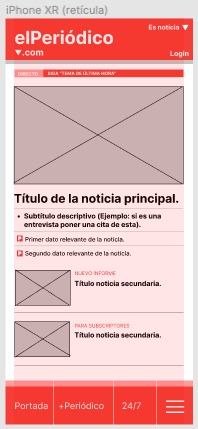
En mi caso, he decidido analizar la web de “elPeriódico” en sus versiones de escritorio, tablet y móvil.
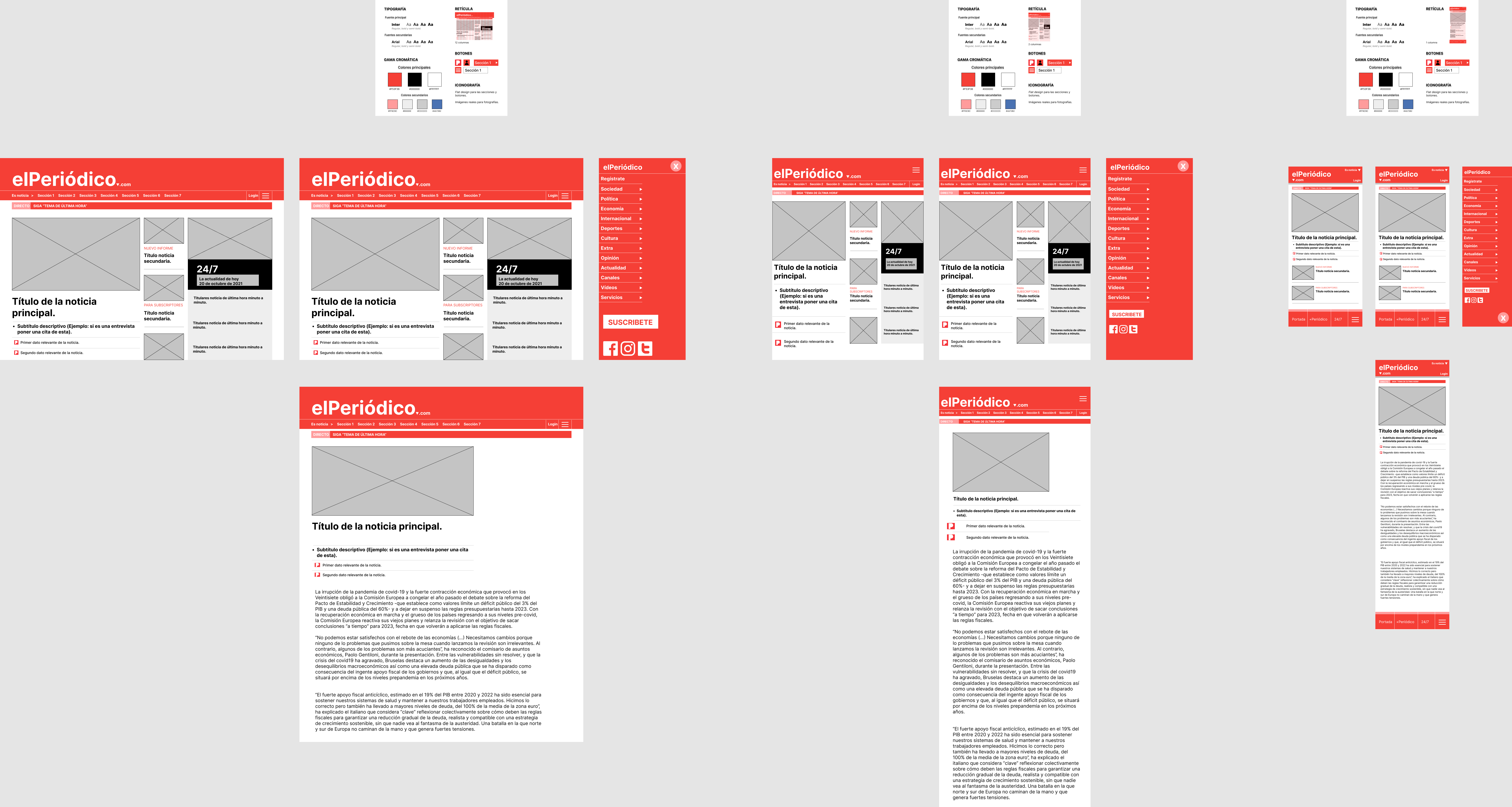
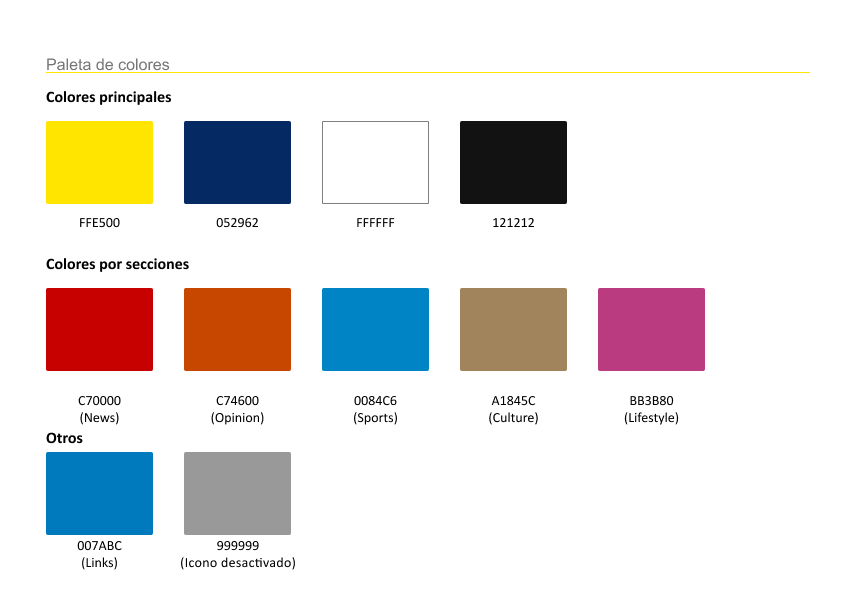
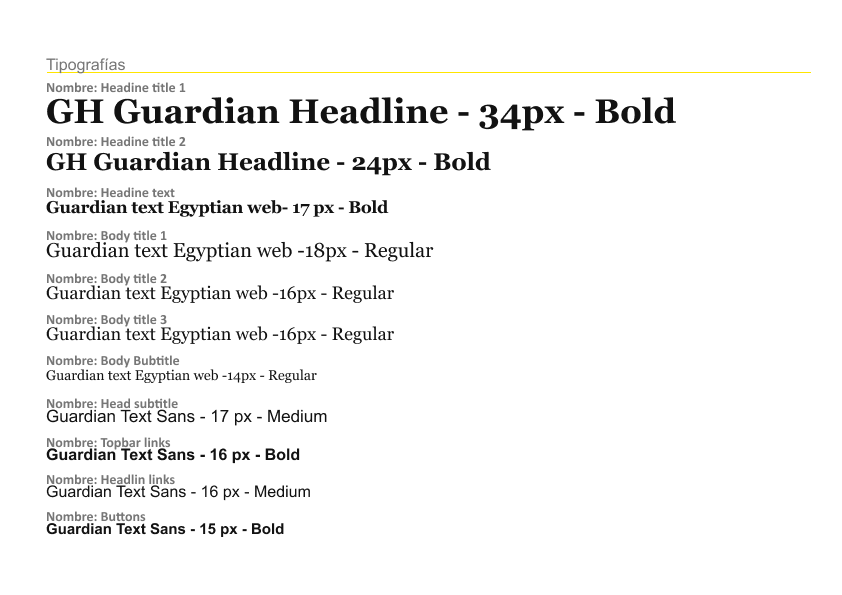
El primer paso es analizar las diferentes versiones para poder obtener las tipografías, las gamas cromáticas, las retículas, etc.
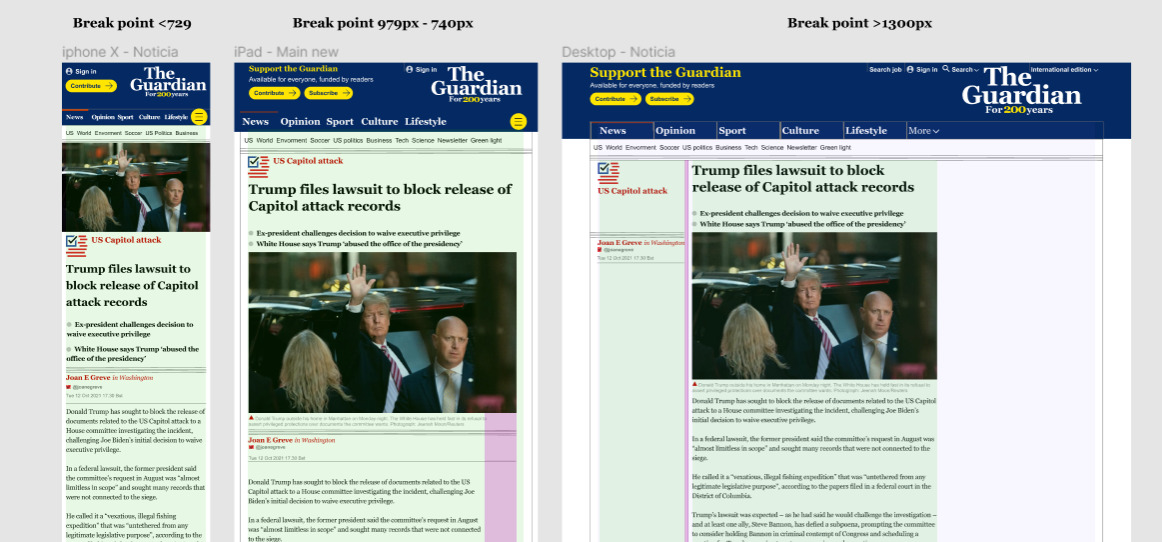
A continuación comparto un análisis de las retículas en columnas. Son 12 columnas en ordenador, 2 columnas en iPad y 1 columna en iPhone.



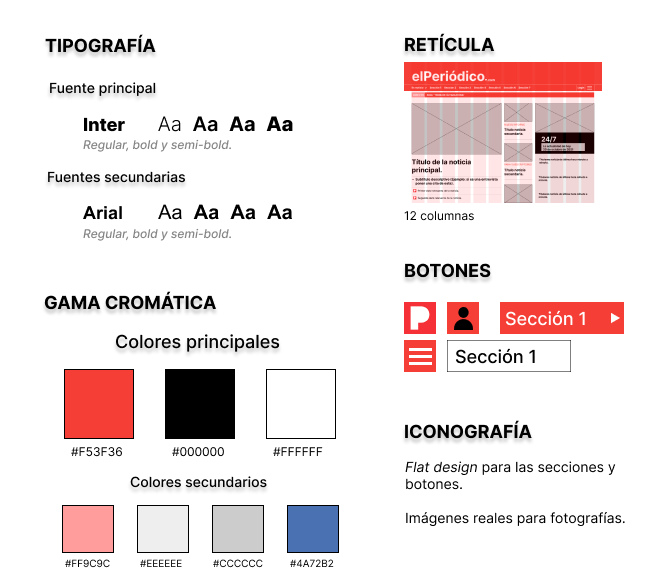
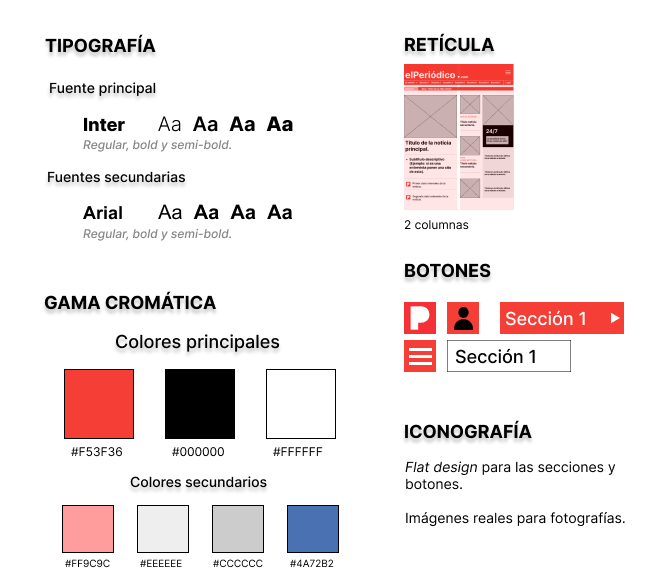
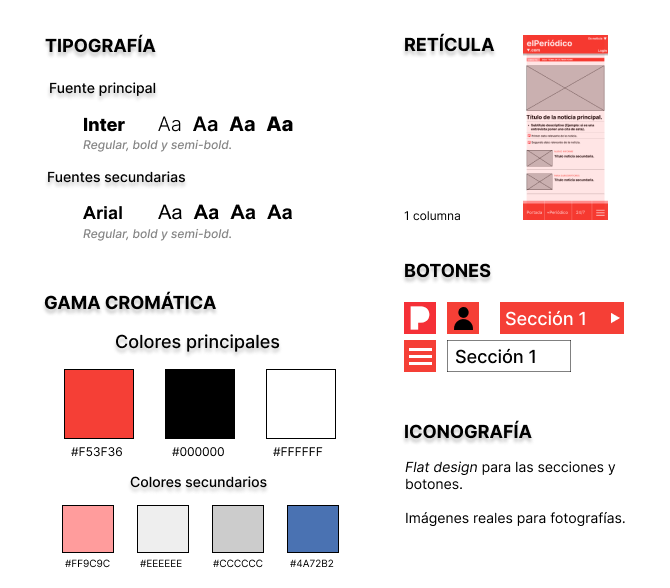
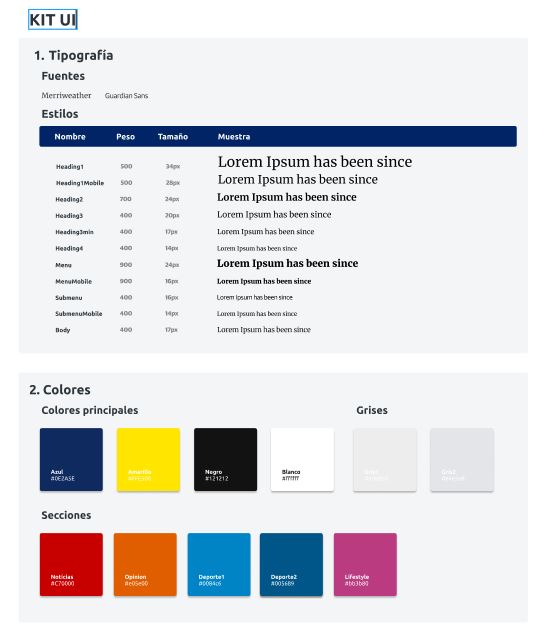
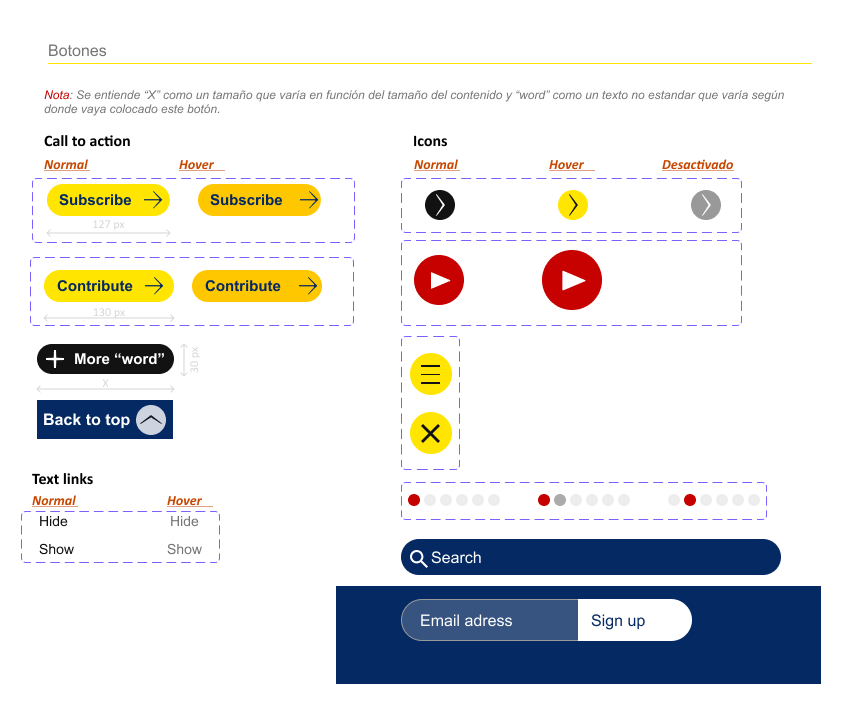
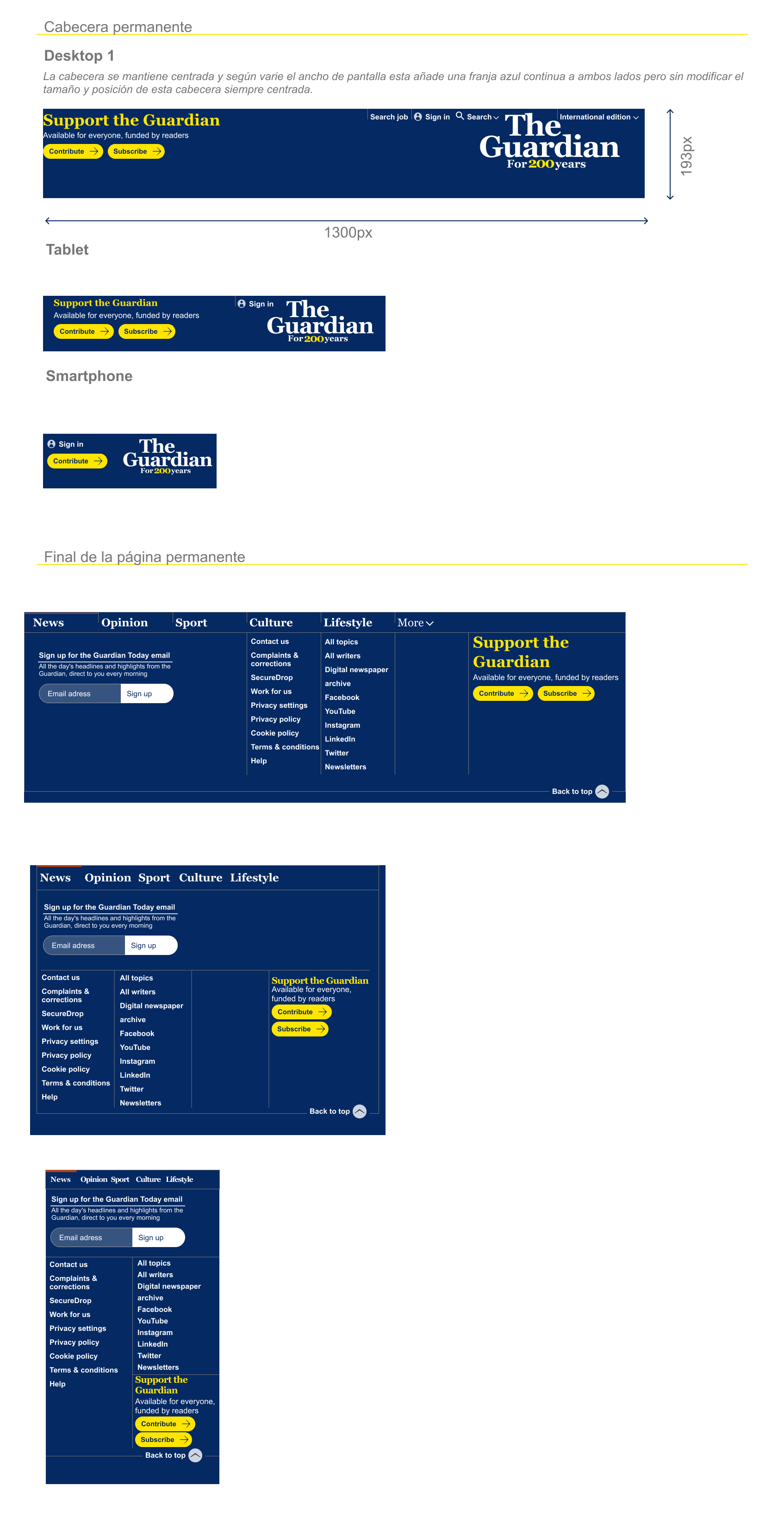
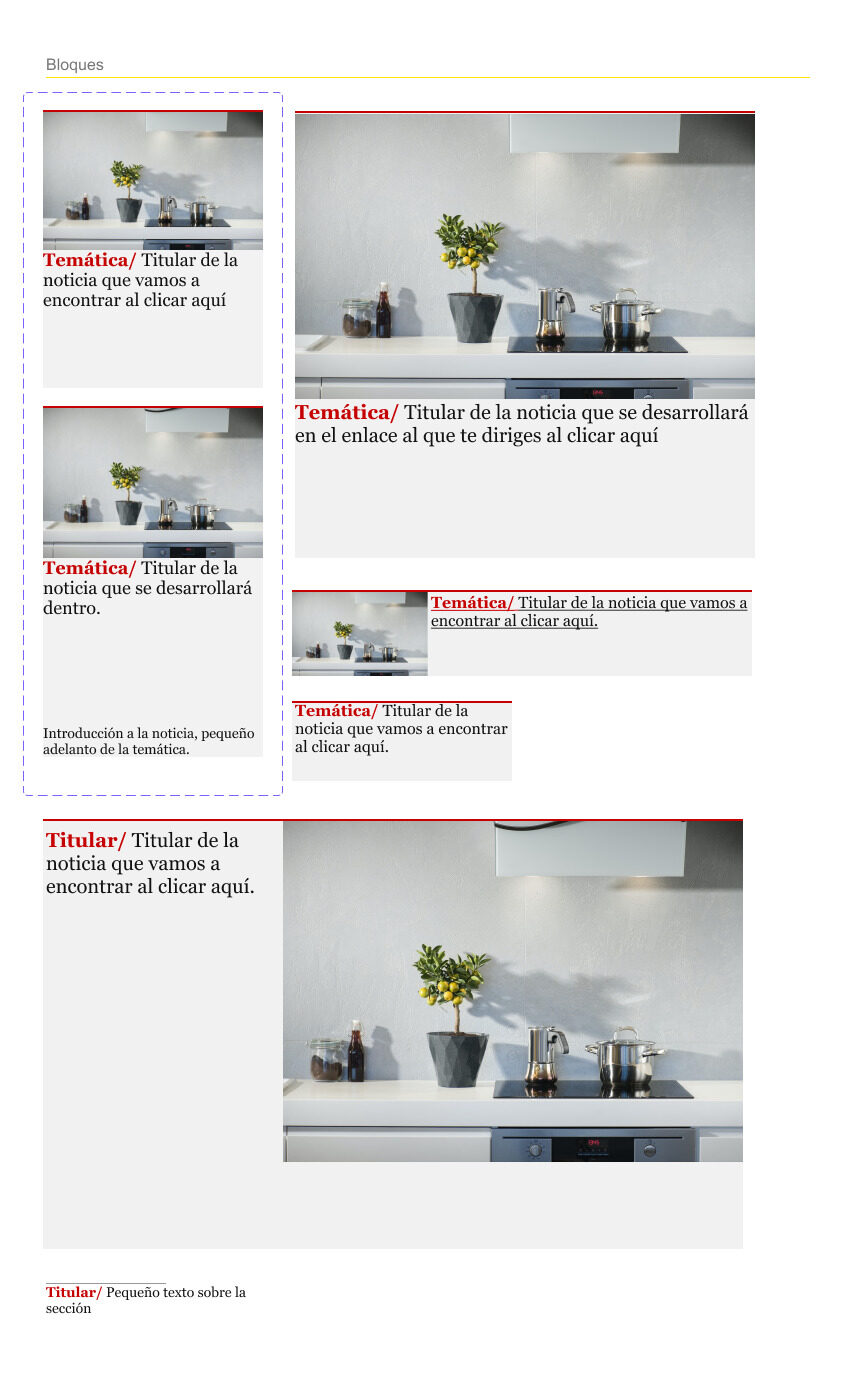
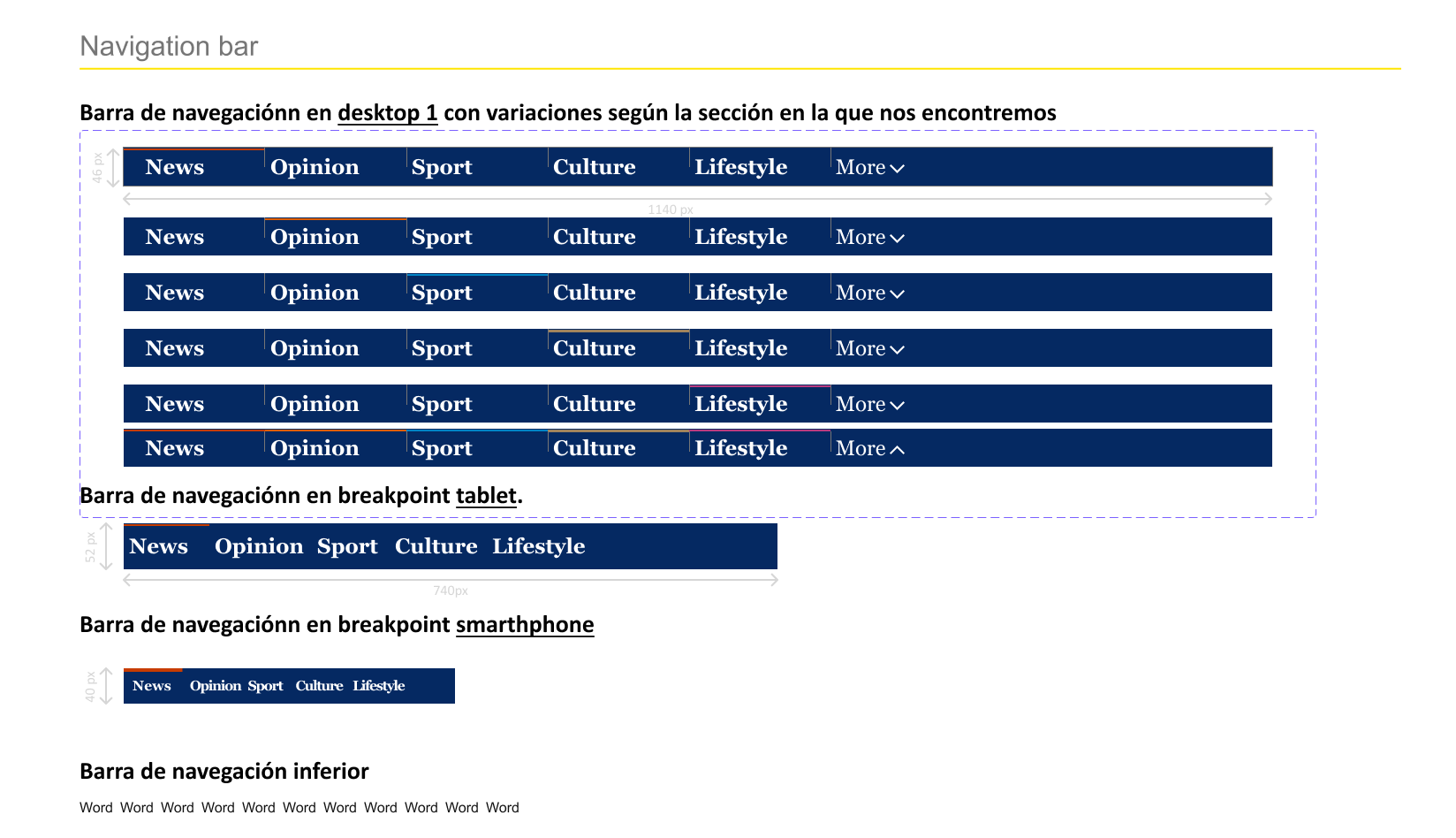
Una vez analizadas las diferentes versiones, se han realizado las guías de estilo para mostrar los elementos funcionales y gráficos de los diferentes breakpoints.



Estos son los UI kits de ordenador, iPad y iPhone ordenados de izquierda a derecha.
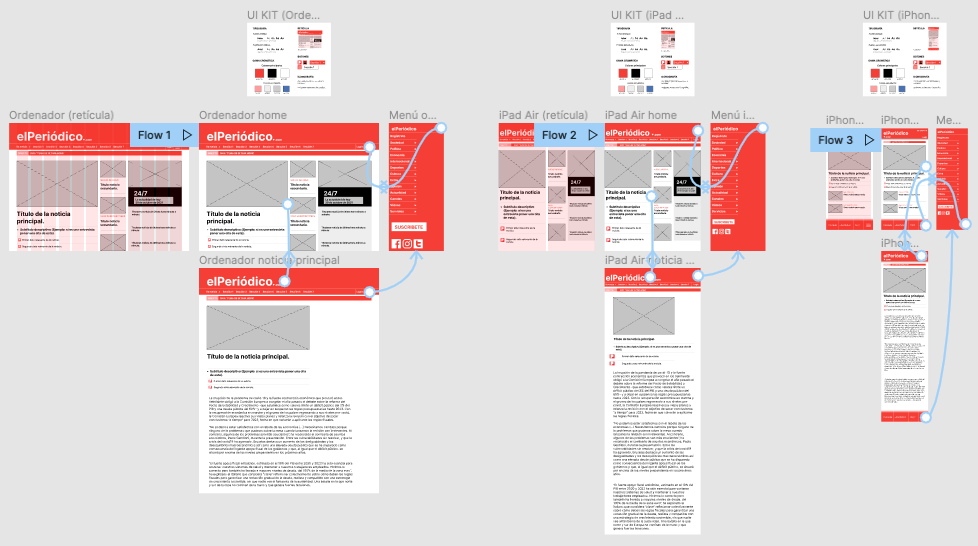
Después de elaborar las guías de estilo, es momento de comenzar con el prototipado. El resultado es el siguiente, con la representación de la interacción solicitada en el enunciado de la PEC.


Para una consulta más concisa, proporciono un enlace de visualizado del proyecto en Figma:
https://www.figma.com/file/IRhWvSgQkjXygJ169VOf0C/PEC1.-Deconstrucción-de-una-interfaz-gráfica-Manuel-Méndez?node-id=0%3A1
Un cordial saludo.
Manuel Méndez García.









 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Debatcontribution 0el PEC1. Deconstrucción de una interfaz gráfica.
No hi ha comentaris.
Heu d'iniciar la sessió per escriure un comentari.